JS之元素獲取方法
我們在寫CSS的時候,可以通過選擇器去獲取元素并設(shè)置各種樣式,那么JS中怎么去獲取到所需要操作的元素呢? 在JS中Document對象為我們提供了幾個常用的方法來獲取元素,接下來就讓我們?nèi)タ匆豢窗伞?/span>
1. getElementsByClassName(類名)
使用 document.getElementsByClassName()方法,可以通過類名去獲取元素,參數(shù)就是我們想要去獲取元素的類名。 例如:
<div class="box">
你好,歡迎進(jìn)入到JS的學(xué)習(xí)!
</div>
var oBox = document.getElementsByClassName("box")
console.log(oBox)
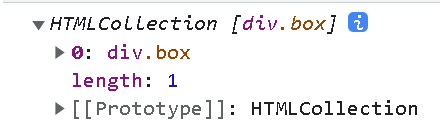
但是在輸出顯示的時候我們就會發(fā)現(xiàn)有問題啦,我們輸出的并不是當(dāng)前選中元素,如下圖:

這時我們發(fā)現(xiàn)oBox所獲得的是一個偽數(shù)組,不管頁面具有這個類名的元素有多少個,獲取到的永遠(yuǎn)是偽數(shù)組,想要去獲取到某一個具體的元素, 可以通過下標(biāo)來操作,將前面的代碼進(jìn)行簡單的改動,如下:
var oBox = document.getElementsByClassName("box")
console.log(oBox[0])
改動以后的我們就可以獲取到想要的具體元素了

有沒有感覺到很簡單呀,趕著步伐我們再來看看下一個方法吧。
2. getElementsByTagName(標(biāo)簽名)
使用 document.getElementsByTagName()方法,可以通過標(biāo)簽名去獲取元素,參數(shù)就是我們想要去獲取元素的標(biāo)簽名。 例如:
<div>
你好,歡迎進(jìn)入到JS的學(xué)習(xí)!
</div>
<p>
你好,歡迎進(jìn)入到JS的學(xué)習(xí)!
</p>
var oDiv = document.getElementsByTagName("div")
console.log(oDiv[0])
和前面的oBox相同,oDiv獲得的也是一個偽數(shù)組,想要去獲取到某一個具體的元素,可以通過下標(biāo)來操作,獲得的結(jié)果如下圖:

這就是我們的getElementsByTagName()方法的使用方式啦。
3. getElementById(ID)
通過ID名去獲取元素,使用 document.getElementById()方法,參數(shù)就是我們想要去獲取元素的ID名。 例如:
<div>
你好,歡迎進(jìn)入到JS的學(xué)習(xí)!
</div>
<p id="box">
你好,歡迎進(jìn)入到JS的學(xué)習(xí)!
</p>
var oId = document.getElementById("box")
console.log(oId)
大家有沒有發(fā)現(xiàn),在獲取ID時,我并沒有用到下標(biāo)呀,和前面的兩個方法不同的是,getElementById()獲得的只會是單個數(shù)據(jù),不是偽數(shù)組,因?yàn)槊總€頁面的ID通常都是獨(dú)一無二的,所以這里獲取到的就是一個具有 ‘box’ ID 名的標(biāo)簽,獲得的結(jié)果如下圖:

以上就是我們獲取元素的幾個小方法啦,但是要注意一個小問題哦,這三個方法是有順序要求的,若放在元素之前則找不到指定數(shù)據(jù),getElementById()會返回null,getElementsByTagName()和getElementsByClassName()會返回undefined,所以大家在用這三個方法時一定要注意順序哦。 那今天就先簡單的講到這里咯,我們下次在捋新的知識點(diǎn)啦。

相關(guān)推薦HOT
更多>>
unity圖集合并成圖片
Unity圖集合并成圖片是一種將多個小圖片合并成一個大圖片的技術(shù)。這種技術(shù)在游戲開發(fā)中非常常見,可以有效地減少內(nèi)存占用和提高渲染效率。我們...詳情>>
2023-08-28 18:07:44
unity向量旋轉(zhuǎn)得另一向量
Unity中的向量旋轉(zhuǎn)是一項(xiàng)常見的操作,可以通過使用旋轉(zhuǎn)矩陣或四元數(shù)來實(shí)現(xiàn)。以下是關(guān)于如何在Unity中旋轉(zhuǎn)一個向量得到另一個向量的詳細(xì)解釋。在...詳情>>
2023-08-28 18:07:42
unity哪個版本免費(fèi)
Unity是一款強(qiáng)大的游戲開發(fā)引擎,提供了許多功能和工具,可以幫助開發(fā)者輕松創(chuàng)建高質(zhì)量的游戲。關(guān)于Unity的版本免費(fèi)問題,我將為你詳細(xì)解答。Un...詳情>>
2023-08-28 18:07:42
unity對象池怎么寫
Unity對象池是一種常用的優(yōu)化技術(shù),用于管理和重復(fù)利用游戲中的對象,以減少內(nèi)存分配和銷毀的開銷。在Unity中,可以通過編寫一些代碼來實(shí)現(xiàn)對象...詳情>>
2023-08-28 18:07:41熱門推薦
快速通道 更多>>
-
課程介紹
點(diǎn)擊獲取大綱 -
就業(yè)前景
查看就業(yè)薪資 -
學(xué)習(xí)費(fèi)用
了解課程價格 -
優(yōu)惠活動
領(lǐng)取優(yōu)惠券 -
學(xué)習(xí)資源
領(lǐng)3000G教程 -
師資團(tuán)隊
了解師資團(tuán)隊 -
實(shí)戰(zhàn)項(xiàng)目
獲取項(xiàng)目源碼 -
開班地區(qū)
查看來校路線























 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號