QT使用教程之布局和常用控件
1、布局概述
Qt 提供了兩種組件定位機(jī)制:絕對(duì)定位和布局定位。
絕對(duì)定位:需要提供組件的長高,坐標(biāo)值。
布局定位:需要指定使用哪種布局(垂直、水平、網(wǎng)狀、表格)
布局分類:
系統(tǒng)自帶的四種布局,一般不使用。
widget中的四種布局,一般使用。
2、布局使用
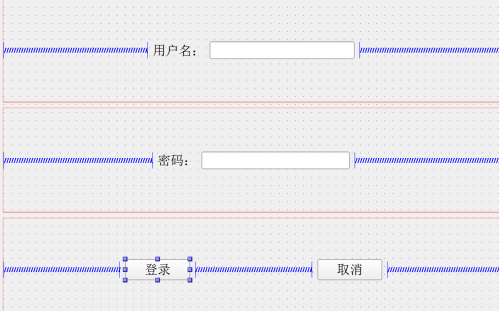
登錄頁面繪制

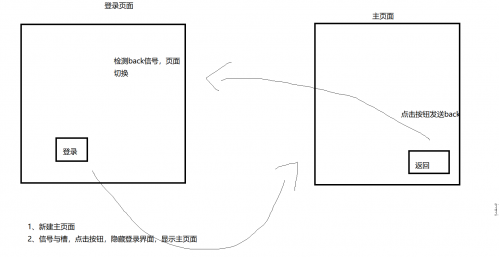
頁面切換功能:

3、QLabel使用
創(chuàng)建標(biāo)簽:
方式1:代碼
QLabel *label = new QLabel(this);
方式2:ui
拖拽
顯示文字/html
label->setText("這是代碼創(chuàng)建的標(biāo)簽");
ui->label1->setText("
label->setText("這是代碼創(chuàng)建的標(biāo)簽");
ui->label1->setText("<h1><a href=\"百度一下,你就知道\">百度</a></h1>");
ui->label1->setOpenExternalLinks(true);//設(shè)置連接可自動(dòng)打開
顯示圖片
QPixmap pixmap;
pixmap.load(":/image/Luffy.png");
ui->label_image->setPixmap(pixmap);
顯示動(dòng)圖
QMovie *movie = new QMovie(":/image/mario.gif");
ui->label_gif->setMovie(movie);
movie->start();
connect(ui->pushButton,&QPushButton::clicked,this,[=](){
movie->stop();
});
4、QLineEdit使用
創(chuàng)建QLineEdit
QLineEdit *edit =new QLineEdit(this);
設(shè)置內(nèi)容
edit->setText("這是代碼創(chuàng)建的編輯框");
獲取內(nèi)容
QString str = ui->lineEdit->text();
qDebug()<<str;< p="">
設(shè)置顯示模式(顯示,不顯示,密碼。。。。)
ui->lineEdit->setEchoMode(QLineEdit::Password);
設(shè)置顯示的文本與輸入框上下左右邊界的間隔的像素?cái)?shù)
ui->lineEdit->setTextMargins(100,0,0,0);
5、自定義控件
自定義控件一般是重復(fù)性使用的窗口或者窗口中的模塊。
解決問題:將許多重復(fù)性使用的窗口或者窗口中的模塊封裝成自定義控件,可以減少創(chuàng)建次數(shù),僅創(chuàng)建一次,使用時(shí)提升。

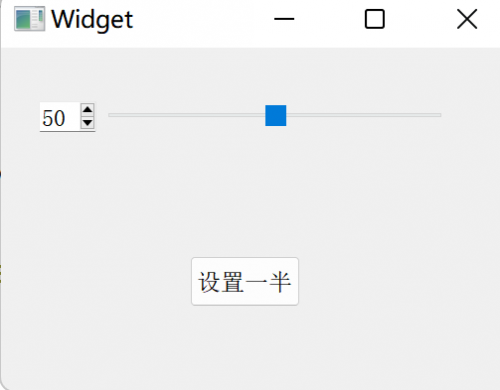
其他控件:
spinBox和horizontalSlider
6、棧容器的使用
繪制主要是通過拖拽
回調(diào)函數(shù)切換頁面寫法
ui->stackedWidget->setCurrentIndex(0);
connect(ui->pushButton,&QPushButton::clicked,this,[=](){
ui->stackedWidget->setCurrentIndex(0);
});
connect(ui->pushButton_2,&QPushButton::clicked,this,[=](){
ui->stackedWidget->setCurrentIndex(1);
});

相關(guān)推薦HOT
更多>>
unity圖集合并成圖片
Unity圖集合并成圖片是一種將多個(gè)小圖片合并成一個(gè)大圖片的技術(shù)。這種技術(shù)在游戲開發(fā)中非常常見,可以有效地減少內(nèi)存占用和提高渲染效率。我們...詳情>>
2023-08-28 18:07:44
unity向量旋轉(zhuǎn)得另一向量
Unity中的向量旋轉(zhuǎn)是一項(xiàng)常見的操作,可以通過使用旋轉(zhuǎn)矩陣或四元數(shù)來實(shí)現(xiàn)。以下是關(guān)于如何在Unity中旋轉(zhuǎn)一個(gè)向量得到另一個(gè)向量的詳細(xì)解釋。在...詳情>>
2023-08-28 18:07:42
unity哪個(gè)版本免費(fèi)
Unity是一款強(qiáng)大的游戲開發(fā)引擎,提供了許多功能和工具,可以幫助開發(fā)者輕松創(chuàng)建高質(zhì)量的游戲。關(guān)于Unity的版本免費(fèi)問題,我將為你詳細(xì)解答。Un...詳情>>
2023-08-28 18:07:42
unity對(duì)象池怎么寫
Unity對(duì)象池是一種常用的優(yōu)化技術(shù),用于管理和重復(fù)利用游戲中的對(duì)象,以減少內(nèi)存分配和銷毀的開銷。在Unity中,可以通過編寫一些代碼來實(shí)現(xiàn)對(duì)象...詳情>>
2023-08-28 18:07:41熱門推薦
unity快捷鍵大全
沸unity圖集合并成圖片
熱unity射線檢測多個(gè)物體
熱unity向量旋轉(zhuǎn)得另一向量
新unity哪個(gè)版本免費(fèi)
unity富文本字體大小
unity對(duì)象池怎么寫
unity對(duì)象池優(yōu)缺點(diǎn)
unity材質(zhì)球?yàn)槭裁床荒苄薷?/p>
unity碰撞器和觸發(fā)器的區(qū)別
Unity物體移動(dòng)指定距離腳本
unity性能優(yōu)化指標(biāo)
unity開發(fā)常用框架
unity模型中心位置怎么改
快速通道 更多>>
-
課程介紹
點(diǎn)擊獲取大綱 -
就業(yè)前景
查看就業(yè)薪資 -
學(xué)習(xí)費(fèi)用
了解課程價(jià)格 -
優(yōu)惠活動(dòng)
領(lǐng)取優(yōu)惠券 -
學(xué)習(xí)資源
領(lǐng)3000G教程 -
師資團(tuán)隊(duì)
了解師資團(tuán)隊(duì) -
實(shí)戰(zhàn)項(xiàng)目
獲取項(xiàng)目源碼 -
開班地區(qū)
查看來校路線























 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)